
목차
- 댓글란 만들기
- 댓글 리스트 만들기
1. 댓글란 만들기
- class를 활용하여 댓글 <div>태그 디자인
- class="card" : 테두리를 박스형태로 선을 만들어 감싼다
- class="card-header" : 머릿말을 쓸 수 있는 상단위치가 회색으로 바뀐다
- class="card-body" : 내용을 쓰는 중단위치가 하얀 배경이 된다
- class="card-footer" : 꼬릿말을 쓰는 하단위치가 회색으로 바뀐다
- class="form-control" : 텍스트를 쓰는 칸의 길이가 max가 된다
- class="btn btn-primary" : 파란색 버튼으로 바뀐다

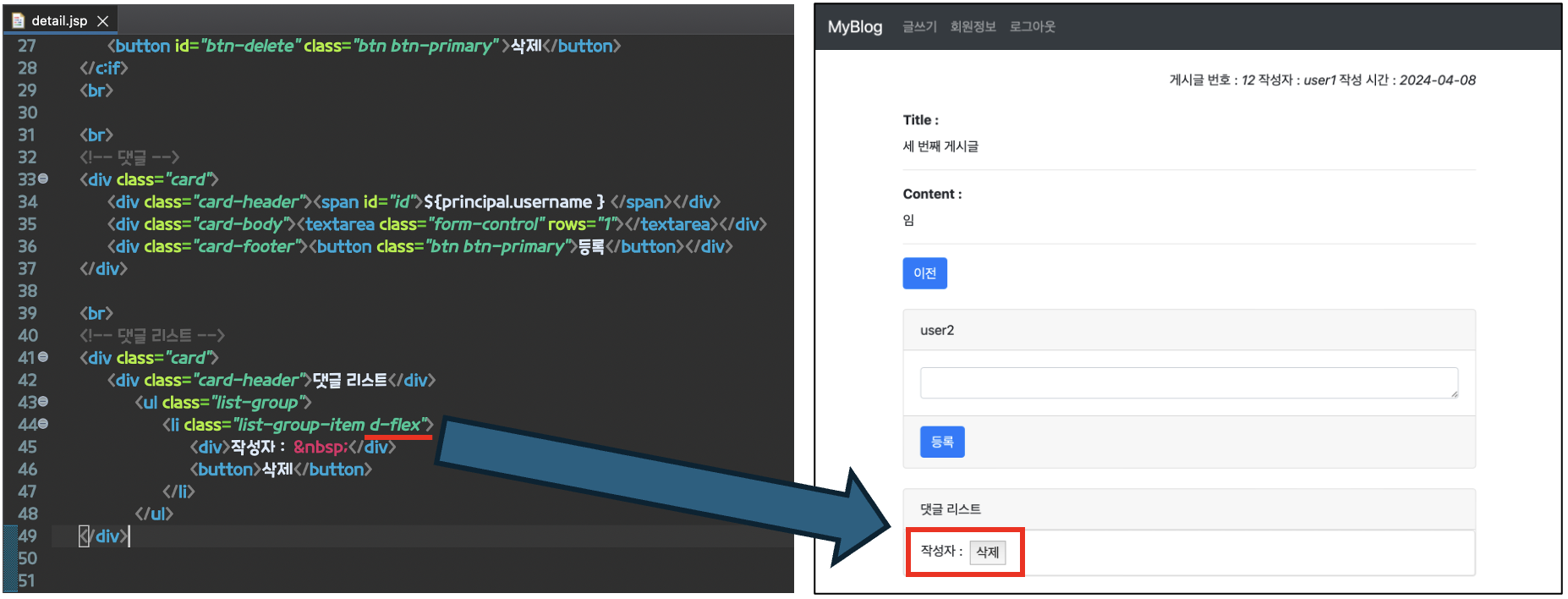
2. 댓글 리스트 만들기
- 작성한 댓글이 쌓이는 리스트 박스 생성
- 댓글 작성자와 삭제버튼 생성
- 댓글 작성자와 삭제버튼을 class="d-flex"를 사용하여 일직선상으로 만든다
- class="d-flex" : 해당 태그 내의 내용물들의 위치를 일직선상으로 조정
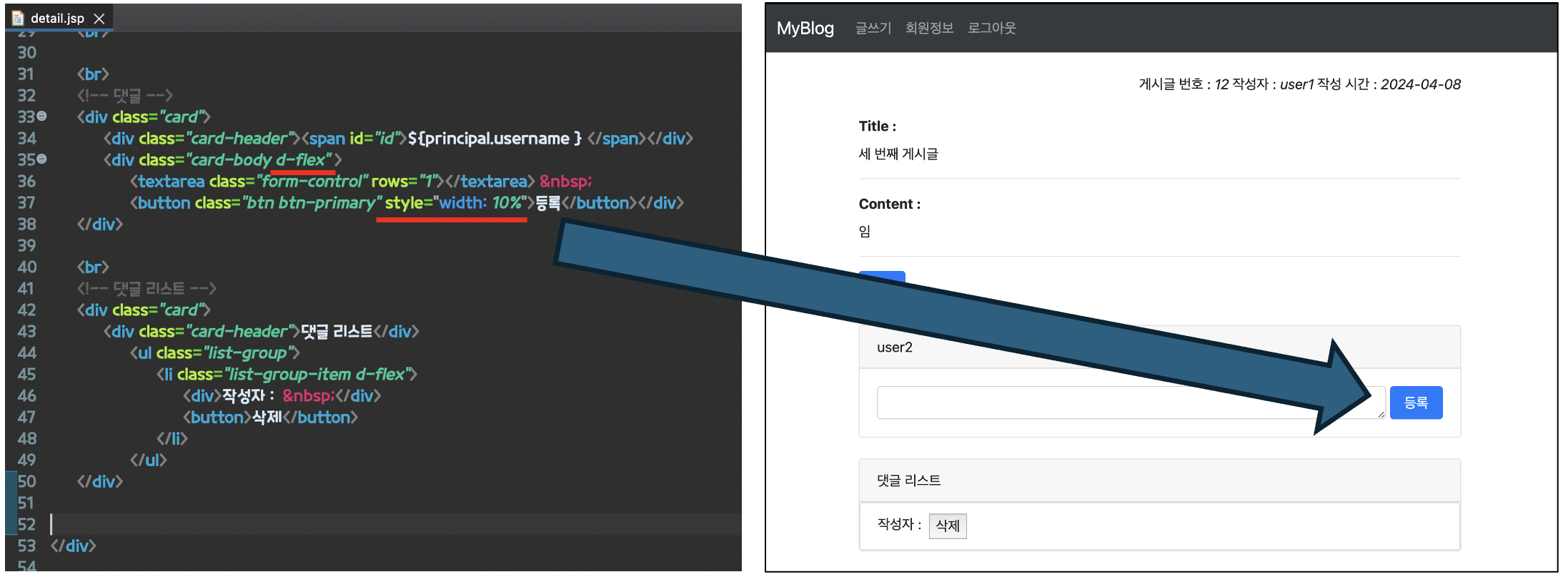
- class="d-flex" 로 댓글 작성칸에 등록버튼도 수정
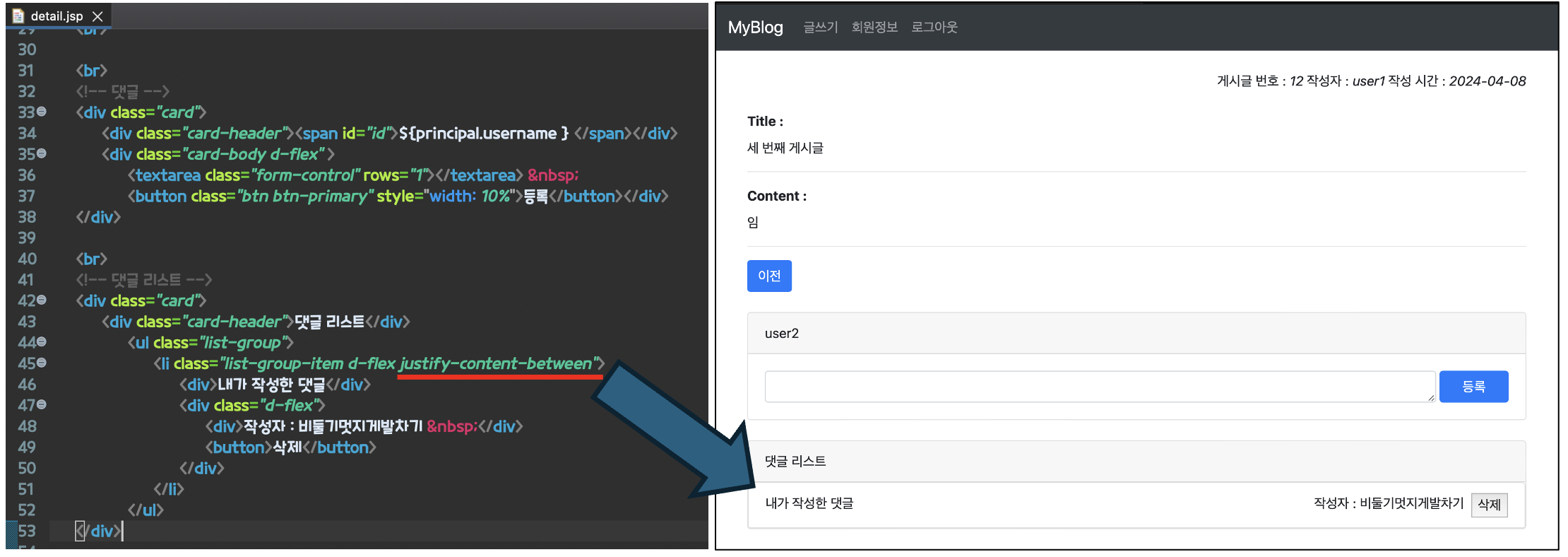
- class="justify-content-between"으로 작성한 댓글 내용과 작성자, 삭제버튼의 위치 조정
- class="justify-content-between" : 각 내용물(태그)의 사이 간격을 일정하게 조정





'SpringBoot > JPA' 카테고리의 다른 글
| [JPA] 댓글 작성하기 (0) | 2024.04.09 |
|---|---|
| [JPA] 댓글 데이터 입력 (무한참조) (0) | 2024.04.09 |
| [JPA] OAuth 설정 (카카오 로그인) (0) | 2024.04.04 |
| [STS] 회원정보 수정 (0) | 2024.04.02 |
| [STS] 글 수정하기 (1) | 2024.04.01 |