
목차
- ajax 사용 전 세팅
- jar 파일 다운로드
- jquery <script> 태그 설정
- ajax 사용법
- GET
- POST
- JSON
1. ajax 사용 전 세팅
1) jar 파일 다운로드
- mvnrepository.com > gson
- 2.8.5 버젼 클릭
- jar 파일 다운로드
- lib 폴더 안에 붙여넣기




2) jquery <script> 태그 설정
- jQuery > CDN 클릭
- jQuery 3.x 의 uncompressed 클릭
- <script> 태그 복사
- 사용할 jsp 파일에 붙여넣기 (<script> 태그로 인해 jsp에서 비동기 함수 사용 가능 ( = $.ajax() )




2. ajax 사용법
1) GET
- jsp에 비동기 함수(= $.ajax() ) 작성
- doGet() 메소드 작성 (= GET으로 받을거라서)
- 테스트 성공



2) POST
- Object를 POST 방식으로 작성
- User.java 작성
- UserDto.java 작성
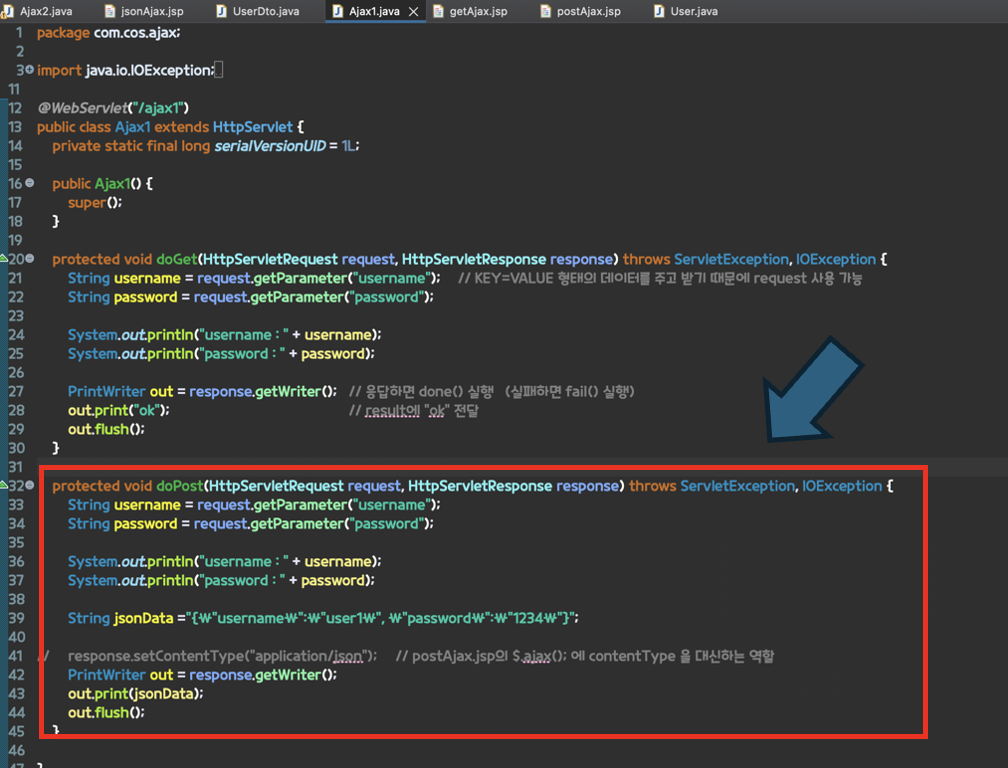
- doPost() 메소드 작성
- 테스트 성공





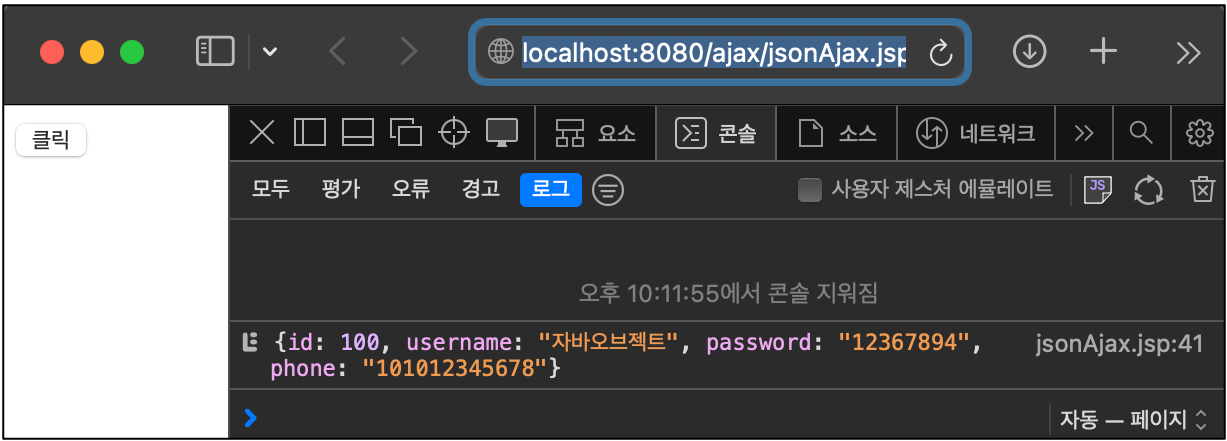
3) JSON
- Object를 Json 으로 작성
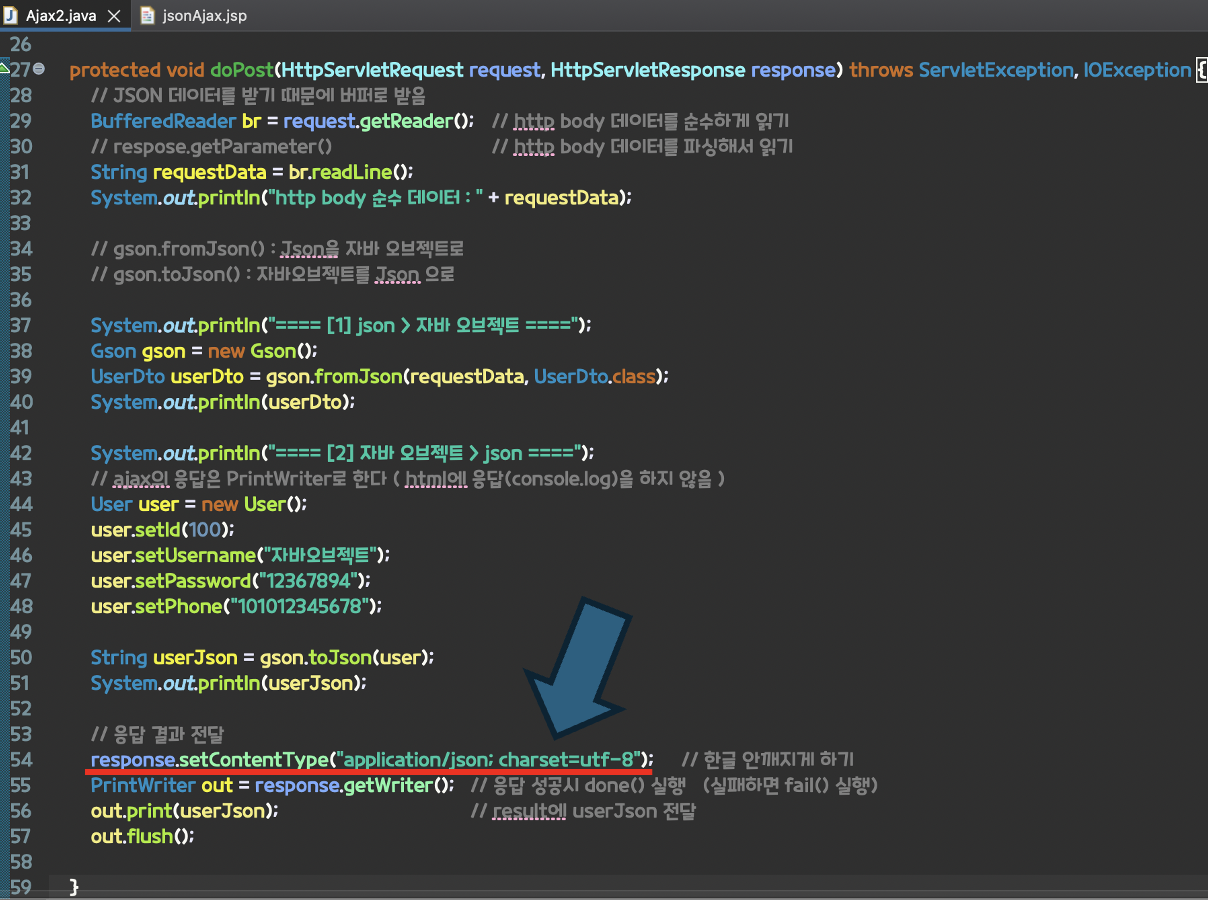
- doPost() 메소드 작성
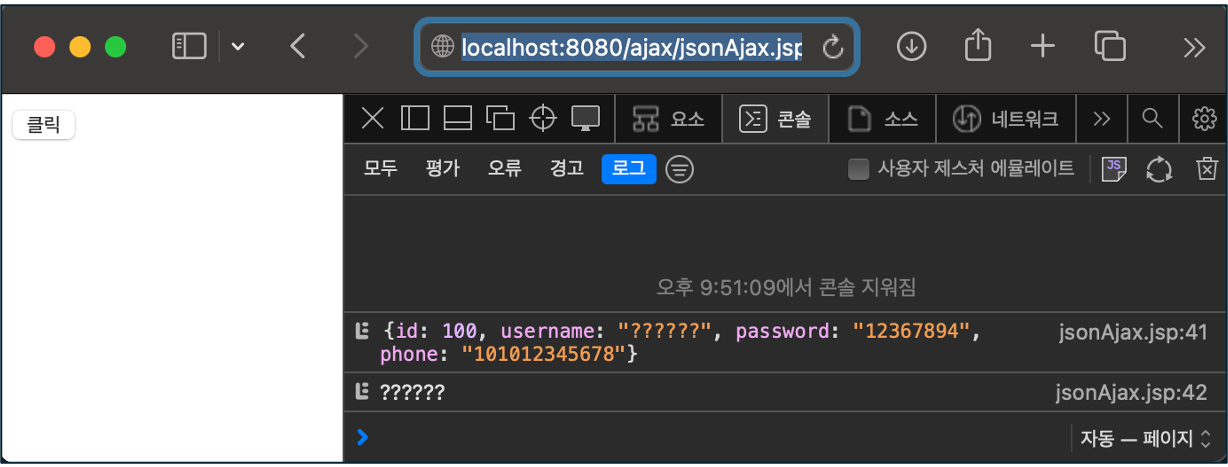
- 테스트 (한글 깨짐 현상)
- 응답 결과 전달시, setContent() 로 charset=utf-8 설정해서 보내기
- 한글 안 깨짐





'SpringFramework > JSP' 카테고리의 다른 글
| [JSP] 아이디 기억하기 (0) | 2024.05.11 |
|---|---|
| [JSP] 주소 API (0) | 2024.04.19 |
| [JSP] MIME 타입 (http 통신, header, body) (0) | 2024.04.17 |
| [JSP] stateless, stateful 기본 개념 (0) | 2024.04.16 |
| [JSP] 웹 서버와 웹 애플리케이션 서버의 기본 개념 (0) | 2024.04.16 |