목차
- JSX 란?
- 사용 예제
1. JSX 란?
- html 형태를 띄고 있으며 .js에서 사용하는 html 대용품
- JS에서 HTML을 사용하기 위한 문법
* React를 사용하는 이유 : 데이터 바인딩*이 매우 쉽다
* 데이터 바인딩 : 저장된 데이터를 뿌려주는 것
* 데이터 바인딩을 하는 방법 : 변수 선언 후, 원하는 위치에 { 변수명 }
2. JSX 문법
1. return 시에 하나의 DOM만 가능
- 하나 이상의 DOM을 사용하면 에러가 발생
- 하나의 DOM 안에서만 작업하면 됨



2. 변수 선언은 let 혹은 const로만 해야한다
- App()의 내부에서 함수를 생성하고 var로 변수를 선언해도 외부 함수에서 해당 변수가 사용된다
- let : 변수 / const : 상수
- 변수 사용 방법은 {} 로 변수를 감싼다

3. if문 사용 불가능 (삼항 연산자를 사용)
- 삼항 연산자 : 조건 ? 값(true) : 값(false)


4. 조건부 렌더링
- 조건부 렌더링 : 조건 && 값(true)
- false일 경우 출력이 되지 않음


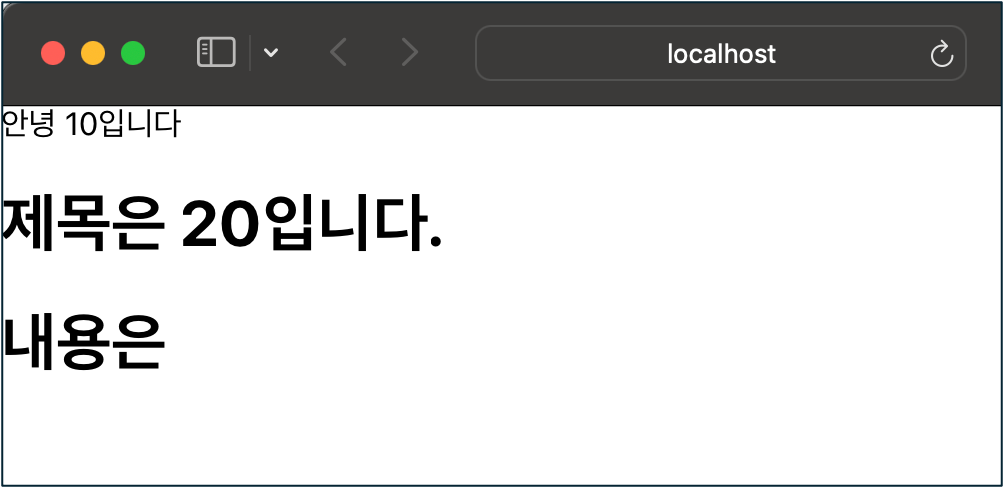
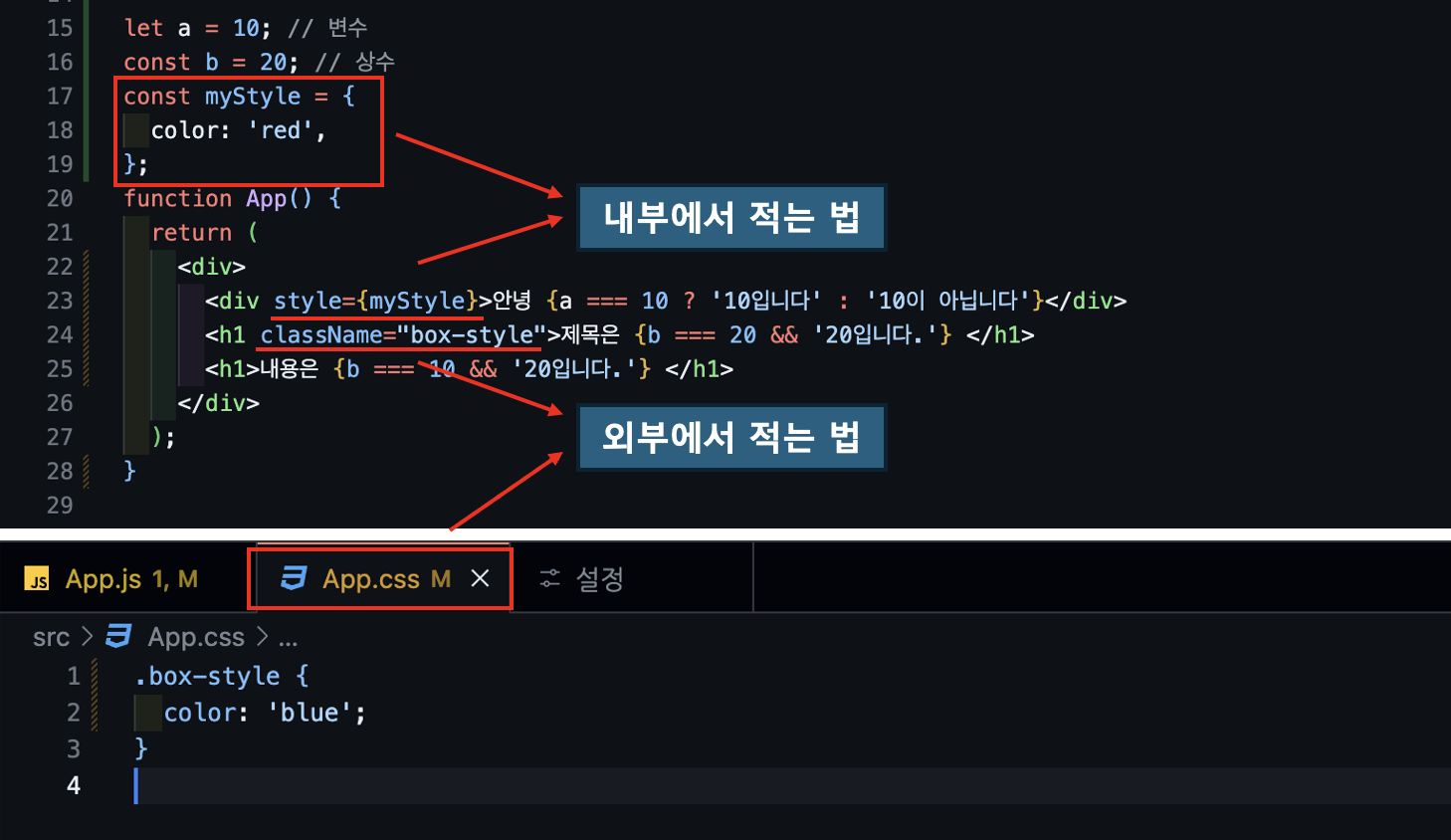
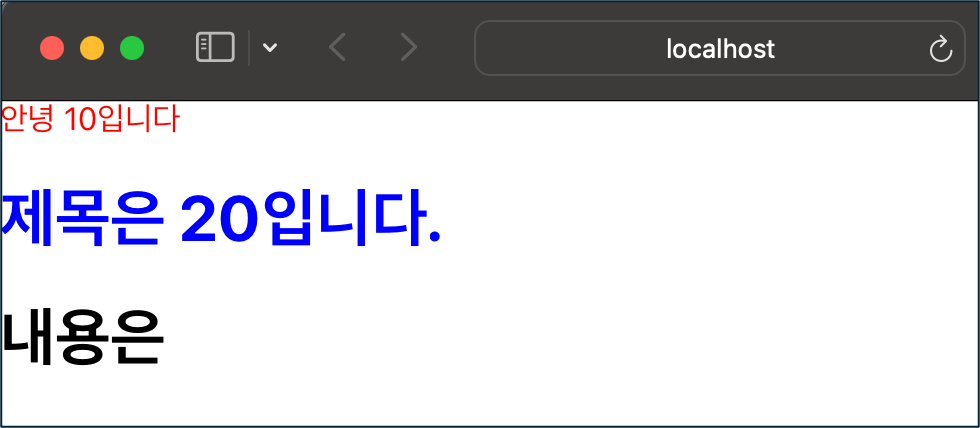
5. css 디자인
- 내부에서 적는 법 (비추) : 해당 div에 style을 작성 및 호출
- 외부에서 적는 법 (추천) : css 클래스 생성 후, className으로 호출
- 라이브러리 사용 (나중에)


'IT 언어 > React' 카테고리의 다른 글
| [React] 5. Router (0) | 2024.05.06 |
|---|---|
| [React] 4. React의 렌더링 방식 (0) | 2024.05.05 |
| [React] 3. useState (일반 변수와 useState의 차이) (0) | 2024.05.04 |
| [React] 1. 구성과 Component (0) | 2024.05.03 |
| [React] 0. 프로젝트 시작 (0) | 2024.05.03 |